UX/UI-Design für XR-Geräte in Mixed Reality

In den letzten Jahren wurden mehrere Mixed- und Extended-Reality-Geräte mit den unterschiedlichsten Schnittstellen entwickelt. In diesem Beitrag möchte ich die faszinierenden Designvarianten und die Zusammensetzung der verschiedenen Designs für XR genauer untersuchen. Die jeweiligen innovativen Designer werden im Referenzabschnitt verlinkt.
Ich habe diesen Beitrag in zwei Abschnitte unterteilt, den „Erste Schritte“-Abschnitt und den gerätespezifischen Abschnitt (Magic Leap, Meta und Microsoft). Es ist sehr hilfreich, sich ein grundlegendes Wissen anzueignen, das auch die analytischen Werkzeuge bietet, um die GUI-Implementierungen im Anschluss zu verstehen.
Integration der realen Welt mit Passthrough
Virtuelle Inhalte in die reale Welt integrieren. Genau darum geht es beim Konzept der Mixed Reality. Tatsächlich war dies auch ein großes Ziel in der Virtual Reality, aber es gab noch keine echte visuelle Darstellung der realen Welt. Daher ist dies nun der große Moment für Augmented Reality, bei dem der erweiterte Bildschirmraum eines Virtual-Reality-Headsets wirklich interessant wird.
Neue Möglichkeiten für räumliches Bewusstsein
Einer der Hauptvorteile von XR-Geräten ist ihre Fähigkeit, die physische und die digitale Welt zu verbinden und ein Maß an räumlichem Bewusstsein zu bieten, das mit traditionellen Bildschirmen nicht möglich ist. Passthrough-Technologie ermöglicht es Benutzern, die reale Welt durch ihr Gerät zu sehen, was die Interaktion mit der Umgebung und sogar mit anderen Menschen erleichtert. Dies kann ziemlich beeindruckend sein, um interaktive Erlebnisse zu schaffen, die diese Möglichkeiten im Gaming-Bereich integrieren.
XR-Apps für Produktivität
Zusätzlich zur Verbesserung des Gaming-Erlebnisses können XR-Geräte auch für Produktivität genutzt werden. Mit der Integration von Passthrough können Benutzer in Mixed Reality arbeiten und in Echtzeit auf digitale Informationen und Werkzeuge zugreifen, ohne zwischen Bildschirmen wechseln zu müssen. Dies kann besonders nützlich für Aufgaben sein, die eine freihändige Interaktion erfordern, wie Zeichnen, Design oder Navigation.
Integration von XR-Geräten als Monitorersatz
XR-Geräte können auch als Ersatz für traditionelle Monitore dienen und ein immersiveres und interaktiveres Erlebnis bieten. Mit der Fähigkeit, digitale Informationen in der physischen Welt anzuzeigen, können XR-Geräte Benutzern helfen, konzentriert zu bleiben und ihre Produktivität zu steigern.
Erforschung der UX beim Arbeiten in Mixed Reality
Durch die Integration der realen Welt mit Passthrough und XR-Geräten haben Benutzer die Möglichkeit, in Mixed Reality zu arbeiten, wo sie auf eine natürliche und intuitive Weise mit digitalen Informationen interagieren können. Dies eröffnet neue Möglichkeiten, wie wir mit Technologie interagieren und wie wir sie nutzen können, um unser Leben zu verbessern.
Um eine bessere Vorstellung davon zu bekommen, wie dies funktionieren könnte, empfehle ich dir doch einfach einmal deine Bluetooth-Tastatur mit deinem Headset zu verbinden (funktioniert gut mit Meta-Geräten), dann in den Schreibtischmodus zu wechseln und den internen Internetbrowser zu starten.
Erste Schritte und was ist mit Regeln?
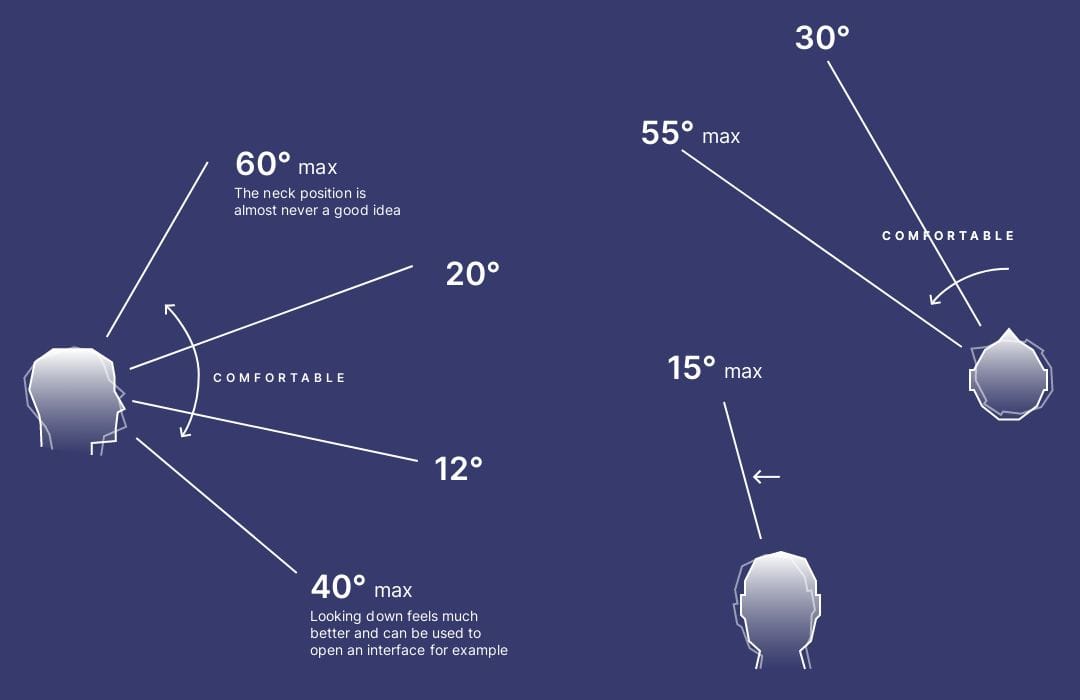
Bei der Interaktion hat es sich bewährt, Positionen einzunehmen, die so komfortabel wie möglich sind. Je nach Interaktionsmedium kann jedoch eine andere Position bequemer sein.
Den Canvas verstehen und die Tiefenwirkung einbeziehen
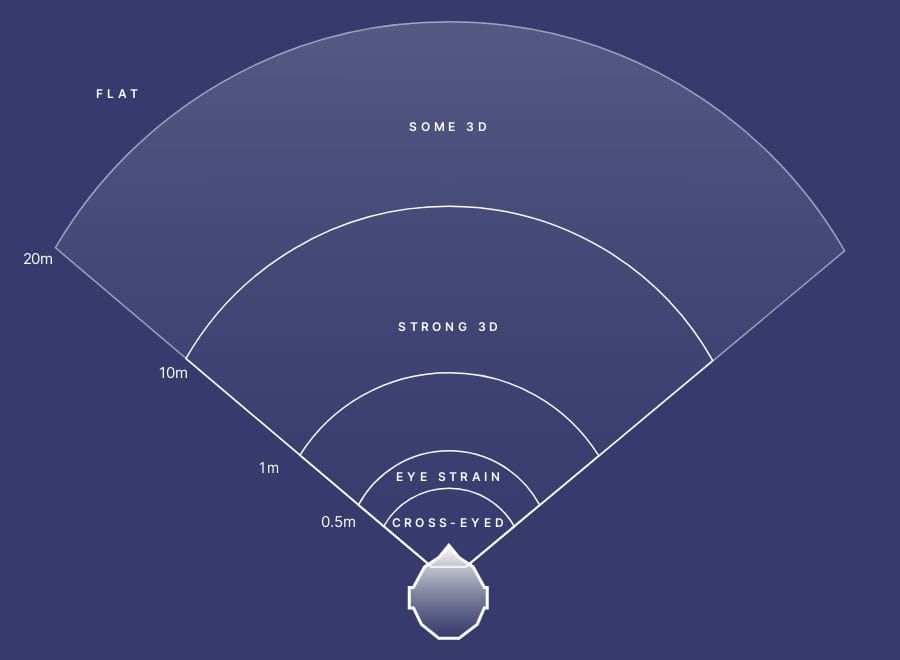
Der Canvas in XR wird einerseits durch die menschliche Wahrnehmung, d.h. das Zonenprinzip, und andererseits durch den physischen Raum und die darin enthaltenen Objekte definiert, die den Raum einschränken. Die Idee der Inhaltsbereiche basiert auf der menschlichen Ergonomie und den Anzeigeeigenschaften, wo etwas platziert werden sollte.

Es gibt großartige Möglichkeiten, Erlebnisse mit nicht rotierenden Inhalten zu gestalten! Und das Beste daran: Es gibt Bereiche der komfortablen und maximalen Rotation, die sich perfekt dafür eignen.

Inhaltsbereich - Die Bühne. Dies ist der Bereich, in dem sich Ihr Kopf bequem drehen kann und wo Dinge noch stereoskopische Tiefenwahrnehmung bieten. Nähere Objekte haben ein deutlicheres Gefühl von „3D-Optik“.

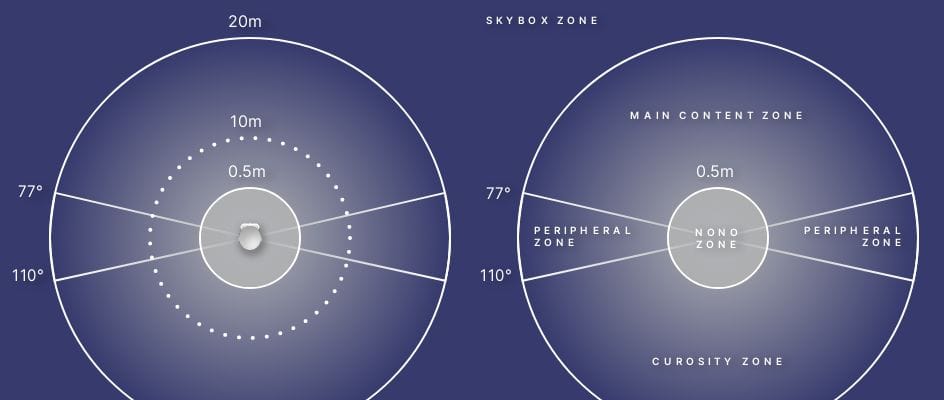
XR-Inhaltszonen (Draufsicht) Peripherer Bereich - Der Bereich, der bei maximaler Kopfrotation sichtbar ist. Der umliegende Bereich wird noch regelmäßig gesehen, aber es sollten keine langfristigen Inhalte in diesem Bereich platziert werden.
Neugierzone - An diesem Punkt dreht der Benutzer buchstäblich seine Schultern und versucht mit etwas Anstrengung zu sehen, was sich hinter ihm befindet. Wahrscheinlich, um seine Neugier über seine Umgebung zu befriedigen. No-No-Zone - Wenn sich Dinge dem Gesicht nähern, kneift der Benutzer die Augen zusammen und die Augen werden angestrengt. In diesem Bereich um den Kopf sollte nichts platziert werden.
Der Radius von 0,5 m ist nach Erfahrung eher groß, daher kann er als eine Art Fall-off-Zone ohne feste Linie interpretiert werden. Skybox-Zone - Nach 20 m zeigen die beiden Bildschirme im Wesentlichen dasselbe Bild Pixel für Pixel, und es gibt keine Tiefenwahrnehmung. Um die Rendering-Kosten zu reduzieren, sollten alle Objekte darüber hinaus abgeflacht und in eine sphärische Textur eingefügt werden, die den Benutzer umgibt - die Skybox.
Mit diesem grundlegenden XR-UX/UI-Wissen sollte die Platzierung von Schaltflächen, Schiebereglern und Schnittstellen eine bewusste und gut geplante Designentscheidung werden.
Magic Leap - Lumin OS
Lumin OS 0.98.33, das räumliche Betriebssystem von Magic Leap, ermöglicht erweiterte 3D-Visualisierungs-Workflows, Enterprise-Gerätemanagement, Multi-User-Funktionalität sowie Sprach- und Gestensteuerung. Im Beitrag Extended Reality insights & links habe ich Links zu einigen der dafür benötigten Tools aufgelistet, die speziell vom Unternehmen entwickelt wurden.
Eine benutzerdefinierte Schriftart, die speziell für das Gerät entwickelt wurde und konsistent in der GUI verwendet wird.
Inwieweit sollten Sie bei der UI-Implementierung gehen und benötigen Sie wirklich eine eigene Schriftart? Ich denke, es ist alles eine Frage des Zwecks. Es ist unglaublich zu sehen, wie gut es bis zum letzten Icon für die Home-Taste auf dem Controller implementiert wurde - wirklich beeindruckend!
Als UI-Designer ist dies Ihr Fundament. Wenn Ihr Inhalt hervorstechen und eine andere Ebene bieten soll, würde ich empfehlen, gleichzeitig kantig und organisch zu sein.

Der Zeigerinteraktionsstrahl kann verwendet werden, um durch die GUI zu navigieren, indem die Ausrichtung des Controllers verwendet wird. Sie haben also einen räumlichen Cursor, der einen Strahl in die 3D-Szene schießt. Dieser Interaktionshelfer findet sich in fast jeder XR-UI und ist auch ein fester Bestandteil der hand- und gestenbasierten Interaktion.
Schieberegler und eine einfache, aber effektive Benutzeroberfläche sind der Schlüssel, um durch den Inhalt der Anwendung zu navigieren, wie das obige Beispiel eindrucksvoll zeigt. Helle Farben und starke Kontraste machen die Benutzeroberfläche nicht nur viel lesbarer, sondern verleihen ihr auch einen modernen und ansprechenden Look. Was die Tiefe betrifft, ist es wichtig, nicht zu weit auf der Z-Achse in Richtung der Benutzer zu gehen. Auch wenn es verlockend ist, mit der Tiefe der Ebenen zu spielen – halte dich an einen gewissen realistischen Abstand, um den besten Look zu erzielen. 2D-Inhalte in einem 3D-Raum wirken leicht abgegriffen, vor allem, wenn sie nicht in Richtung des Benutzers zeigen.
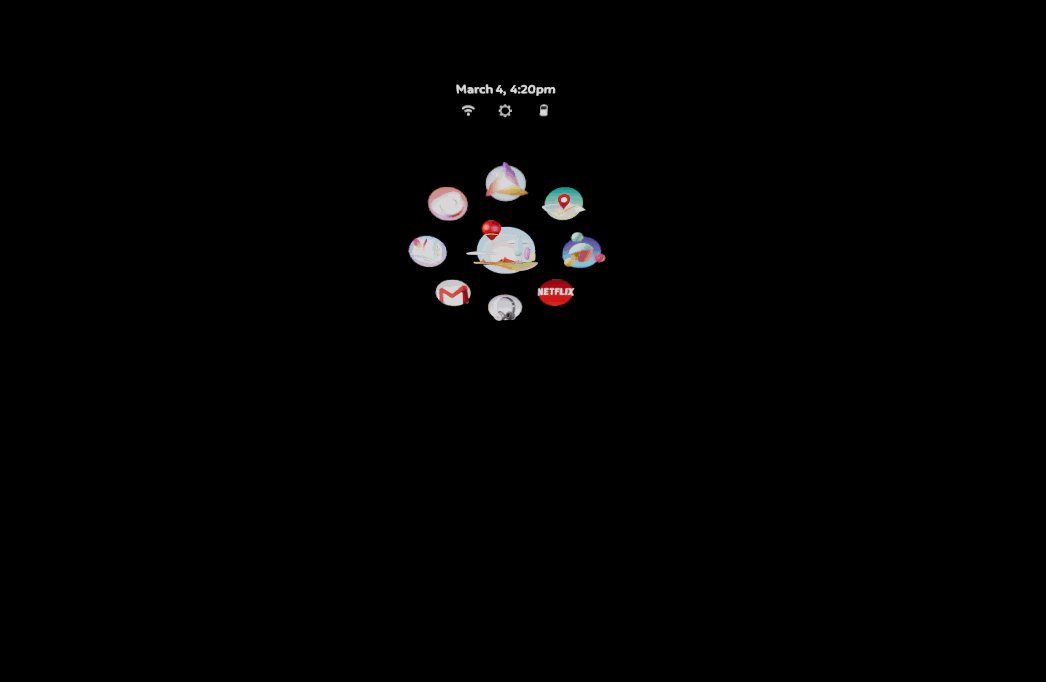
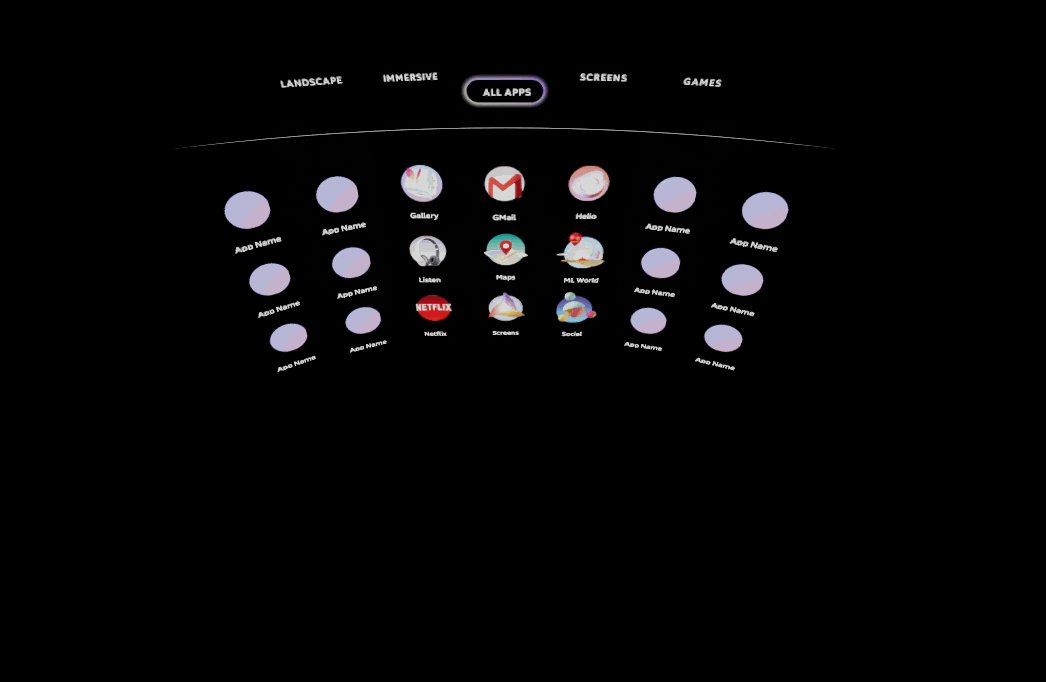
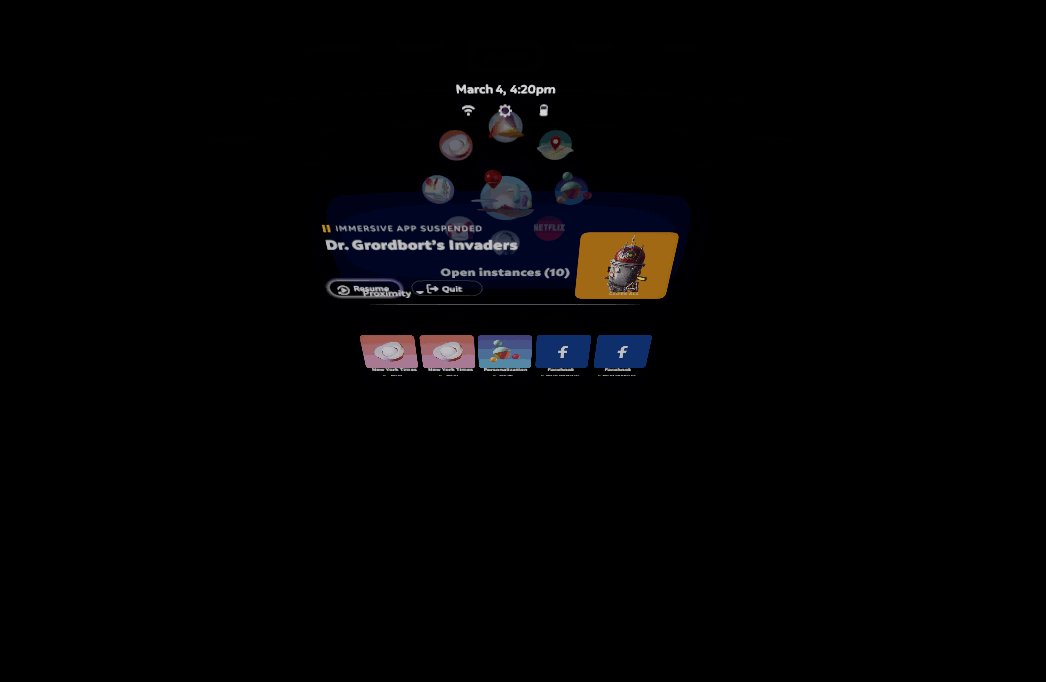
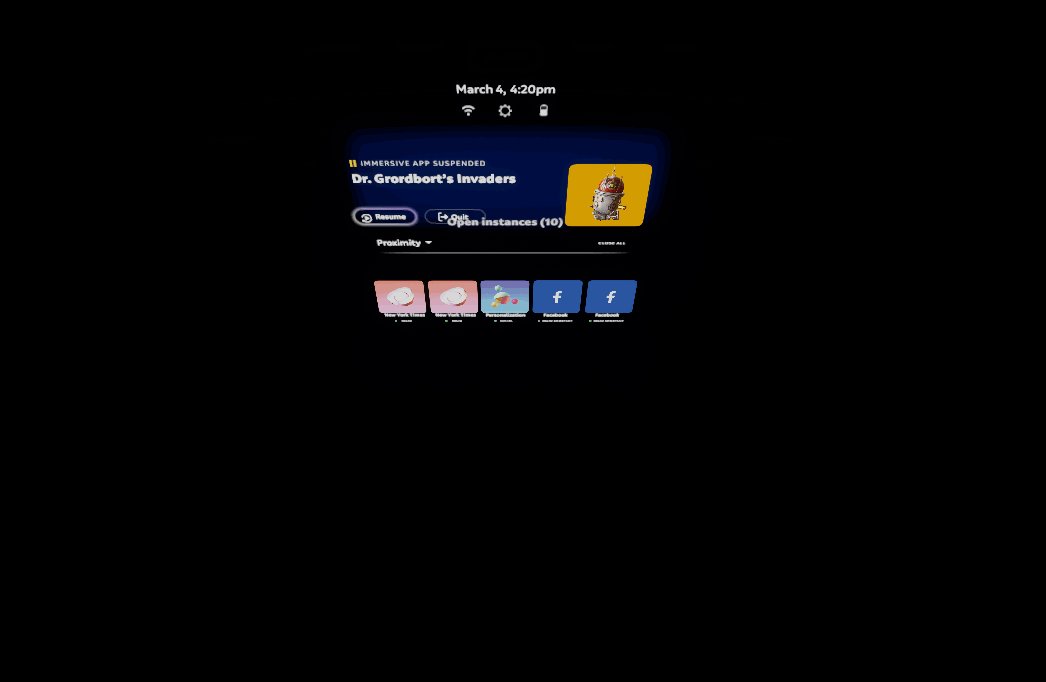
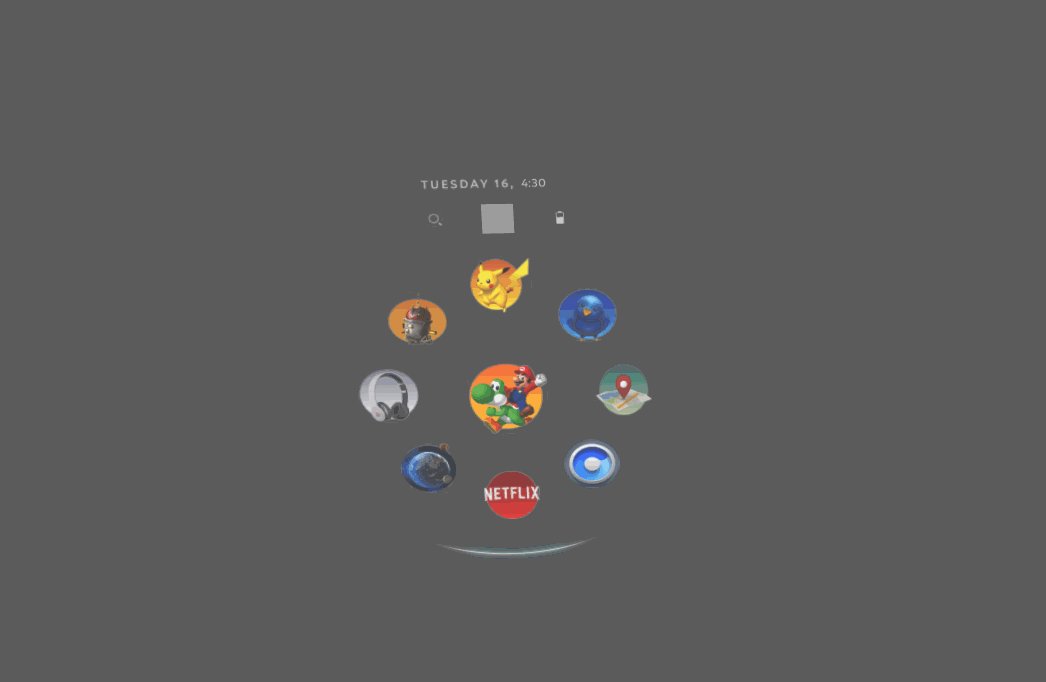
Spacial UX/UI von Magic Leap
Da Lumin OS und die UI von Magic Leap als Augmented / Mixed Reality-Schnittstelle konzipiert sind, ist diese Implementierung bis heute ein hervorragendes Mixed-Reality-Erlebnis.


Die räumlichen 2D/3D-Schnittstellenanimationen sind besonders einzigartig. Es ist spannend zu sehen, wie die Kreisform konsequent umgesetzt wurde. Die Erkenntnis hier ist, dass in Bewegung gedacht wurde. Wenn das UI auf das Schweben des Cursors reagiert, fühlt es sich automatisch reaktionsschnell an und regt den Benutzer zur Interaktion an (siehe Erste Schritte Abschnitt)
Die Anordnung und die Anpassung an die Controller ist sehr effektiv und macht einen super ausgewogenen und gut platzierten Eindruck.
Meta
Seit Mixed Reality und der hochauflösende, farbige Passthrough des Meta Quest Pro hat eine neue Ära für räumliche UI bei @Meta Studios begonnen. Die Fähigkeit, Raumoberflächen zu identifizieren und virtuelle Objekte in der physischen Welt zu verankern, ist beeindruckend.
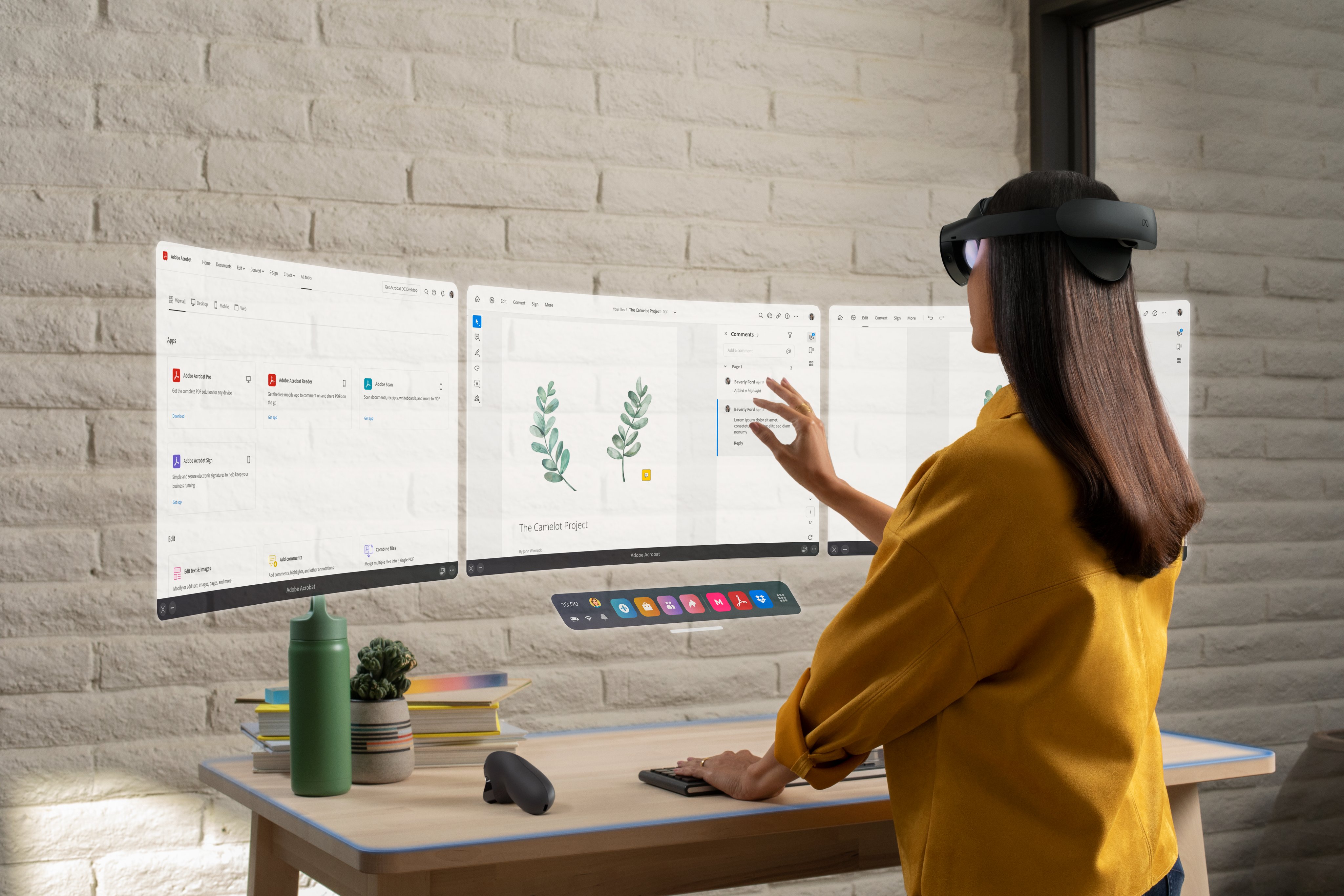
XR-Produktivitäts-Apps

Die Quest Pro ermöglicht hier - wie in dem Werbebild dargestellt, einen einfachen Zugriff auf PDFs in VR oder Mixed Reality über Adobe Acrobat Pro als Produktivitätsanwendung. In der Promotionsdarstellung sehen Sie eine Anwendung der Software „stehend", what gut aussieht, aber nicht unbedingt die Standardbenutzerposition ist. Tatsächlich werden PDFs, die hauptsächlich aus E-Mails empfangen oder aus dem Browser heruntergeladen werden, normalerweise im Hintergrund platziert, d.h. auf dem zweiten Monitor oder einem Tab. Daher ist die unten gezeigte 2D-Overlay-Funktion in Kombination mit dieser Anwendung großartig. Es ist jedoch fraglich, warum man nicht einfach den Browser verwendet, um PDF-Dateien anzuzeigen. Dennoch bietet diese App viele verschiedene UX/UI-Funktionen, die erstaunlich gut funktionieren und eine großartige Inspirationsquelle darstellen.
2D Overlay Design für XR
Greg Madisons Beitrag zeigt die 2D-Overlay-Funktion, die sehr nützlich sein kann, insbesondere wenn Sie ein zusätzliches Browserfenster in der Anwendung anheften möchten oder für Multitasking.
Ich denke, dass gerade solche einfachen Funktionen, die von jedem ganz selbstverständlich genutzt werden, als nächstes umgesetzt und verfügbar gemacht werden. Shortcuts und die Integration von Anwendungen für die Nutzung alltäglicher Dateien und Dokumente wie PDF-Office-Anwendungen, E-Mail Chat-Anwendungen usw., die ein wesentlicher Bestandteil der täglichen Arbeit sind, sindder nächste Schritt.
9/ 2D App Overlay:
Wie in der physischen Welt mit unseren Handys will man einfachen Zugang zum Web haben, wo immer man sich im Metaverse befindet - nicht nur in VR-Home.
Neu für das Meta Quest Pro: Benutzer können den Browser oder jede andere 2D-App öffnen, ohne die VR-App zu verlassen, in der sie sich befinden. pic.twitter.com/PXAEJvnmZu— Jacob Rossi (@jacobrossi) [11. Oktober 2022

Metas neue XR-UI-Erfahrung
Aus aktueller Nutzersicht ist das GUI-Design für XR-Geräte eine neue Welt. Die von Meta für VR/XR-Geräte entwickelten Funktionen bieten einige spannende Möglichkeiten, werden aber noch nicht viel genutzt, sondern eher für die mögliche Zukunft geschaffen.
Bei der Implementierung findet man eine Mischung aus verschiedenen, bereits erfolgreich umgesetzten Prinzipien von Microsoft und vielen anderen. Was sehr gut und kohärent umgesetzt wurde, ist das "Dock" oder vielmehr die "Taskleiste". Um wie vom Nutzer erwartet zu funktionieren, fehlen jedoch einige Funktionen. Das Anheften von Apps und andere Anpassungsfunktionen.
Was jedoch sehr gut umgesetzt wurde und definitiv ein sehr starkes Konzept ist, ist die responsive Skalierung der Fenster. Dies löst auch direkt das Größenproblem und hilft dem Benutzer, die Oberfläche nach seinen Wünschen zu optimieren.
Meta Quest Pro Review - Für Kreative, UX/UI- und Spatial-Designer
Was im Review-Video hier gezeigt wird, ist eher weniger beeindruckend, die Aufnahmequalität ist nicht so besonders, aber man kann auch einige Schwachpunkte des Geräts erkennen. Vor allem in Bezug auf die Auflösung muss man einiges opfern. Es wird deutlich, dass man ein geschlossenes Headset trägt und durch die darauf montierten Kameras schaut, was im Vergleich zu den "echten" AR-Brillen nicht gerade ein positiver Effekt ist. Es macht Sinn, das menschliche Sehen zu nutzen und nicht zu imitieren.
Quellen und Referenzen
- Sean Couture Lead / Senior 3D Artist
- Greg Madison Experience Designer @Meta
- Mike Alger @Google
- Alex Chu @Samsung Conference
- StartUX Youtube Channel von Avi Barel
Meta
Magic Leap
Nreal
Die hier dargestellten Inhalte unterliegen den rechtlichen Beschränkungen der jeweiligen Herausgeber, dieser Beitrag dient der Unterhaltung und Information.
