relive XR

Menschen haben ein natürliches Bedürfnis, Erinnerungen zu speichern und zu bewahren. Dieser Antrieb führt in der heutigen digitalen Ära zu einem noch größeren Bedarf, Daten zu speichern. Der Aufstieg der Technologie hat es möglich gemacht, riesige Mengen an Informationen zu erfassen, zu speichern und darauf zuzugreifen, einschließlich Fotos, Videos und anderer Multimedia. Heute können wir dank des technologischen Fortschritts diese Erinnerungen nicht nur speichern, sondern auch mit einem beispiellosen Maß an Detail und Immersion darauf zugreifen und sie wiedererleben.
Relive XR ist eine einfache XR-App, die entwickelt wurde, um Nutzern zu helfen, kostbare Erinnerungen auf immersive und interaktive Weise wiederzuerleben. Das Konzept von Relive XR basiert auf dem grundlegenden Wunsch der Menschen, ihre wertvollsten Momente und Erfahrungen zu bewahren.
Diese Projektseite ist in verschiedene Ebenen unterteilt, die hier auf dieser Seite ihren Ursprung haben.

Für das Web-Erlebnis können Sie den Onepager auf Behance durchscrollen.
Lerne Relive XR kennen
Stelle dir deine Erinnerungen mit Relive XR vor
Relive ist ein fiktives Unternehmen, das eine gleichnamige Plattform zum Speichern und Aufwerten von Nutzerdaten betreibt. Die Software verarbeitet und kategorisiert alle verfügbaren Daten vollständig automatisch mithilfe von KI-Algorithmen, um die Fragmente neu zusammenzusetzen und daraus immersive und interaktive Erlebnisse zu schaffen. Mit Relive XR können Sie Ihre Erinnerungen so erleben, als würden sie noch einmal passieren, in lebendigen Details und mit allen Emotionen des ursprünglichen Moments. Egal, ob Sie einen besonderen Moment aus Ihrer Kindheit wiedererleben oder ein kürzliches Ereignis festhalten und teilen möchten, Relive XR ist das ultimative Werkzeug, um Ihre Erinnerungen zu bewahren und wiederzuerleben.
Projektinfo
Relive ist ein nicht-kommerzielles Projekt, das ich im Rahmen meines Diploms an der Design Factory International entworfen habe, um das Potenzial von XR in der Bewahrung von Erinnerungen, der Verbesserung von Erlebnissen und dem Storytelling zu erforschen. Das Projekt wurde durch hochauflösende Ressourcen ermöglicht, wie die Schrift, 360°-Bewegtbildinhalte und den Videoplayer. Allerdings musste ich einige aufwändige Nachbearbeitungen und technische Umwandlungen vornehmen, um alles zum Laufen zu bringen. Meiner Meinung nach zeigt dieses Projekt das Potenzial von XR in der Erstellung von fesselnden und immersiven Inhalten für eine Vielzahl von Anwendungen, wie Spiele, Werbung und Messepräsentationen. Durch einen hybriden Ansatz, der Bewegung, Video und Virtual-Reality-Interaktionen kombiniert, sind die Möglichkeiten endlos.


Forschung und Entwicklung
Der RnD-Teil war enorm und ging weit über den Zeitrahmen der Entwicklung dieser Erfahrung hinaus. Es versteht sich von selbst, dass viele verschiedene Faktoren wichtig sind. Ich wollte dem Interface-Design große Bedeutung beimessen. Aber es gab auch einige Herausforderungen bei der Umwandlung von 360°-Fotos in 3D-Welten. Da das Projekt von mir selbst organisiert und umgesetzt wurde, habe ich den Prozess relativ früh in ein Baumdiagramm abgebildet.
Auf der 3D-Seite habe ich hauptsächlich mit Blender und Cinema 4D gearbeitet, um die immersiven Erlebnisse zu erstellen. Um 360°-Inhalte in 3D-Geometrie umzuwandeln und abzubilden, habe ich ein experimentelles Tool namens "Walkabout Worlds" verwendet.
Heute haben Unternehmen wie Matterport ähnliche Implementierungen auf ihrer Plattform, ihre KI-verbesserte Projektion und Photogrammetrie-Software hat sich stark verbessert und liefert bessere Ergebnisse, insbesondere in Kombination mit Infrarot-Tracking-Daten. Mein Fokus lag jedoch auf dem räumlichen Effekt, den ich erlebte, und die Tools, die ich damals fand, lieferten mir ideale Ergebnisse.
Produktentwicklungsprozess
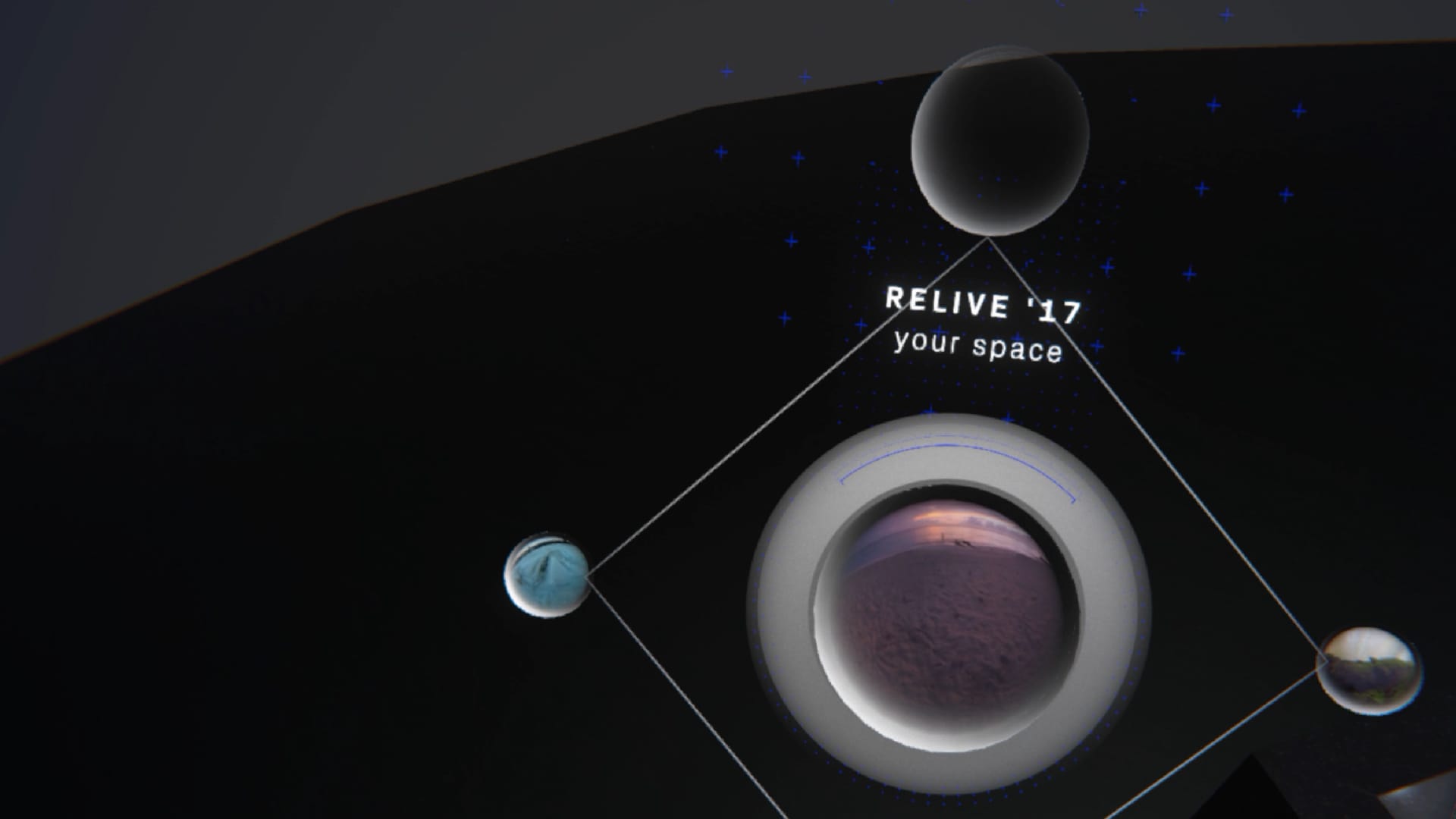
Im relive XR-Showcase ist es möglich, eine zufällige Auswahl der spannendsten Momente wiederzuerleben, dies zeigt den aktuellen Stand der Möglichkeiten 2017. Die Inhalte sind 360°-Videos, die auf Geometrie gezeichnet sind, wodurch es möglich ist, Zeitabschnitte einfach an einem Erinnerungsort zu speichern. Es ist möglich, sich in einem bestimmten Radius in dieser Welt zu bewegen und die räumliche Stimmung wiederzuerleben.

Wie wandelt man Videos in 3D-Räume um?
Die erste und beste Antwort wäre natürlich, dass man das mit Photogrammetrie machen kann! Oder vielleicht noch besser - Gaussian Splatting.
Allerdings waren Smartphone-Apps und KI-Anwendungen im Jahr 2017 wirklich nicht so weit fortgeschritten wie heute. Außerdem bestand die Herausforderung für mich darin, dass ich mit einer schier unglaublichen Menge an Daten gesegnet war, nicht zu viel Rechenleistung und eine maximale Implementierungszeit von 2-3 Monaten. Diese Möglichkeit stand daher leider nicht zur Debatte. Aber es gab 360°-Bilder und Videos en masse und teilweise in herausragender 4k-Qualität. Nachdem ich mir einige davon angesehen hatte, war ich leider nicht beeindruckt. Sobald man versucht, in einer 360°-Ansicht zu laufen, wird das Erlebnis gestört.
Embedded iFrame
Um 360°-Inhalte auf 3D-Geometrie umzuwandeln und abzubilden, habe ich mit dem experimentellen Tool "Walkabout Worlds" gearbeitet. Dieser Ansatz war zu dieser Zeit relativ neu und experimentell, und man musste viel manuell machen. Heute hat das Unternehmen Matterport eine ähnliche Implementierung auf ihrer Plattform und produziert automatisch immer bessere Ergebnisse. Insbesondere in Kombination mit Infrarot-Tracking-Daten und KI kann dies präzise und schnell sein.
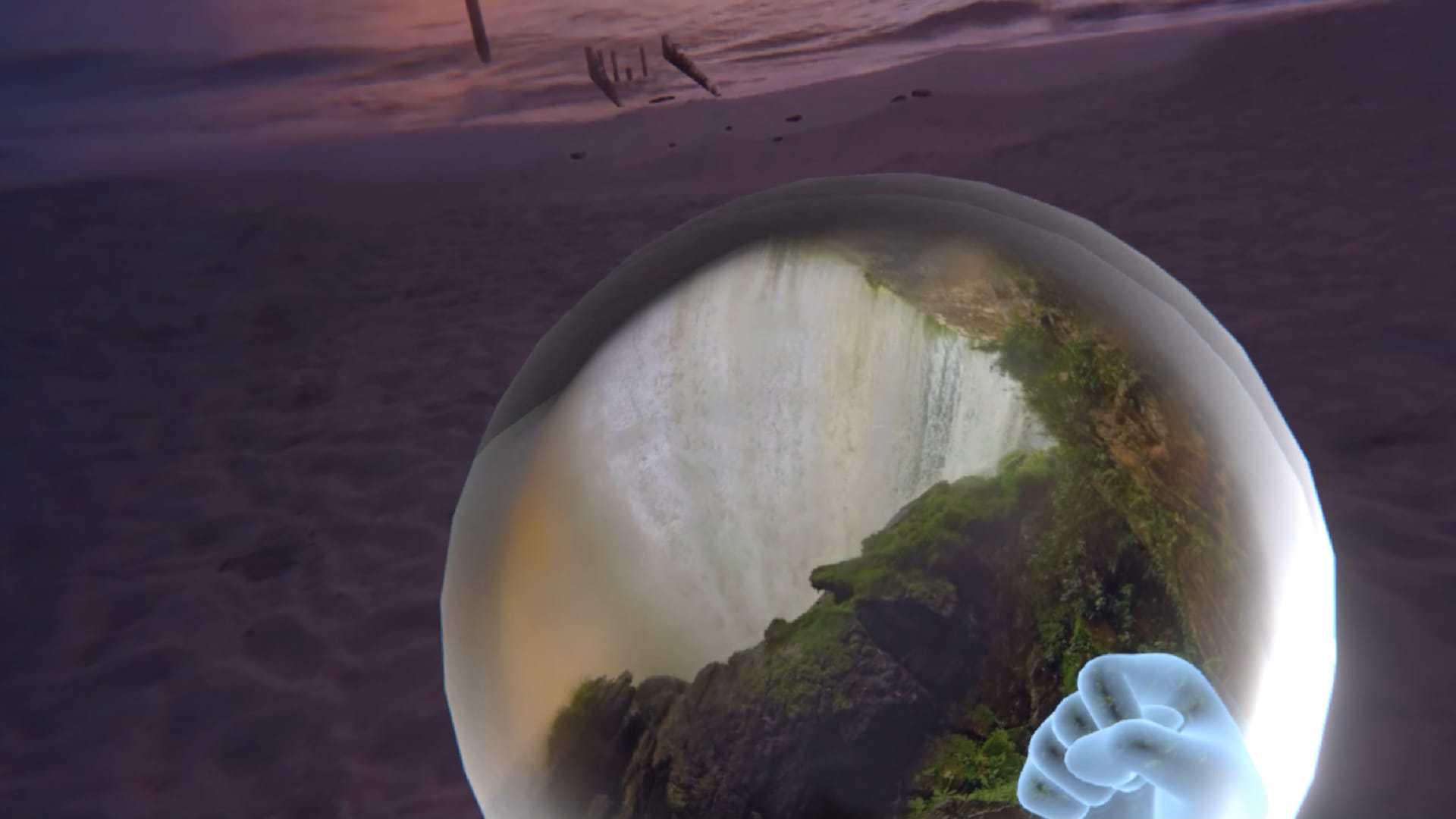
Was ich für eine besondere Anwendung und eine wirklich geniale Implementierung für das Experience Design halte und letztendlich großartig funktionierte, war das Abspielen von Videos auf Geometrie. Um das echte Gefühl zu erzeugen, in der Szene zu sein, und die Immersion zu erhöhen, habe ich verschiedene Partikeleffekte hinzugefügt. In der Wüste Sandpartikel. In der Wasserfallszene Wasserdampf und in der Schneeszene in Alaska leicht rieselnden Schnee.
Experience Design Realisierung
Ich habe Unity 3D für meine XR-Implementierung verwendet. Ich habe festgestellt, dass es nur sehr wenige nützliche Wireframes gibt, die dafür verwendet werden können, aber sicherlich Einschränkungen, was wo und wie platziert werden kann. Während des Implementierungsprozesses habe ich oft mehrere PNG-Ebenen in der funktionierenden UI verwendet, um sie direkt zu testen. Die GUI wurde mit Affinity Designer und Affinity Photo in 2D erstellt und dann in Unity im 3D-Raum zusammengesetzt.

Virtual Reality UX & UI in relive
Eine entscheidende Erkenntnis für mich war die Zeit der konzeptionellen Interface-Entwicklung. Es macht keinen Sinn, Virtual Reality mit Cyber-Interfaces zu überladen, nur weil es möglich ist. In Golden Krishnas Buch "No interface is the best interface", wie der Titel schon sagt, wird die Notwendigkeit einfacher, funktionaler Interaktionen im wirklichen Leben beschrieben und untersucht. Und dann trifft man immer wieder auf kluge XR-Leute, die sich an den Titel des Buches erinnern. Das Problem mit diesen kühnen Aussagen ist, dass sie, wie alle anderen Weisheiten von "erfahrenen" Designern,




den Kontext völlig auslassen. Unvermeidlicher Kontext ist: Man muss es selbst ausprobieren. Also habe ich es getan! - Hin und her mit vielen viel zu ausgeklügelten Designentscheidungen, dank der großartigen Prinzipien von Mike Alger, Golden Krishna und einigen wissenschaftlicheren Berichten wie Alex Chu, aber auch meinen eigenen "Best Practice"-Prinzipien. Mit dem Ergebnis:
Insbesondere die Touch-Erkennung auf den Buttons und dem Thumbstick kann verwendet werden, um die UI "responsiv" zu machen. Die anderen Buttons auf den Controllern sind schwer zu finden.

Benutzerinformation
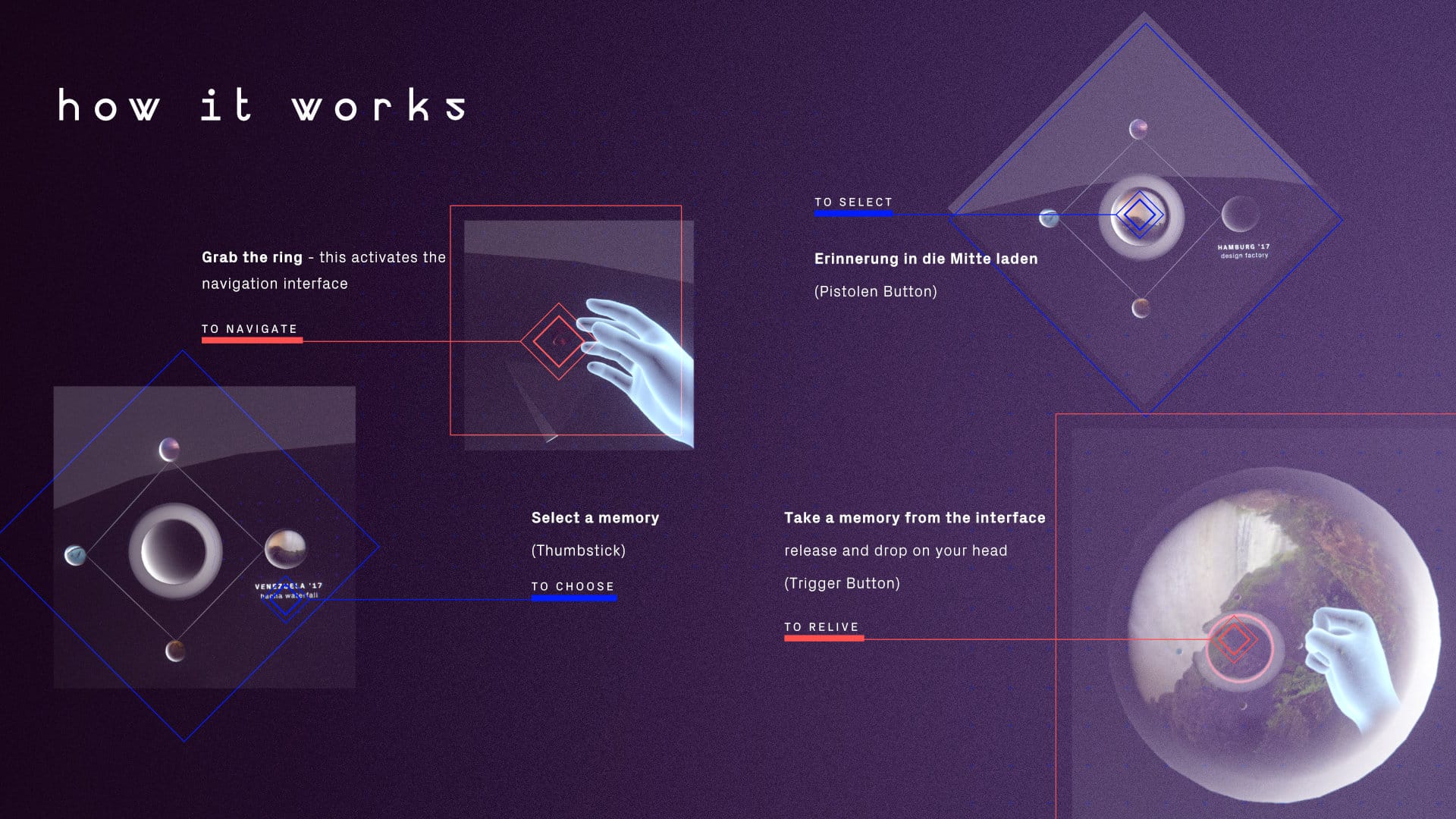
Das Interaktionskonzept basiert auf einer gerätetypischen Controller-Interaktion, die behauptet, nativ und responsiv zu sein. Erinnerungswelten sind in Kugeln gespeichert, die von der Schnittstelle gelöst und auf den Kopf gesetzt werden können.
relive UX/UI Design
Das Ziel war es, das Konzept mit der realen Umgebung zu harmonisieren und ein Handmenü zu schaffen, das in der Relive XR-Erfahrung allgegenwärtig ist und es ermöglicht, von einer Erinnerungswelt zur nächsten zu springen. Tatsächlich konnte ich ein besonders solides Ergebnis erzielen, indem ich Objekte und 2D-Elemente kombinierte, die, wenn sie in der Tiefe geschichtet sind, einen 3D-Effekt erzeugen.

Die Idee, Welten auf dem Kopf zu platzieren, um in sie einzutauchen, wurde bereits von Valve in „The Lab“ umgesetzt, wo die Kugeln auf Sockeln standen. In meiner Anwendung wollte ich, dass die Erinnerungswelten im diegetischen Interface abrufbar sind. Ich wollte, dass sich die instanziierte Platzierung der 2D-Elemente taktiler anfühlt. Wie bei den meisten Dingen im UX Design ging es darum, bewährte Interaktionsprinzipien zu übernehmen und sie an die Anforderungen der Aufgabe anzupassen.
Um die Erinnerungswelten zu erweitern, habe ich überlegt, einen Tiefenzeitstrahl zu integrieren. Nachdem ich gesehen hatte, wie gut die Tiefenelemente und die gleitende Interaktion mit der Hand funktionierten, wäre dies der nächste logische Schritt für Tausende von weiteren Erinnerungen.
Gameplay & Reviews
Ich hatte die Gelegenheit, relive XR zusammen mit Christoph Spinger auf dem VR-Nerds-Kanal zu präsentieren, vielen Dank dafür!
Playtest von Christoph Spinger auf dem VR-Nerds Youtube-Kanal
relive Produktdesign
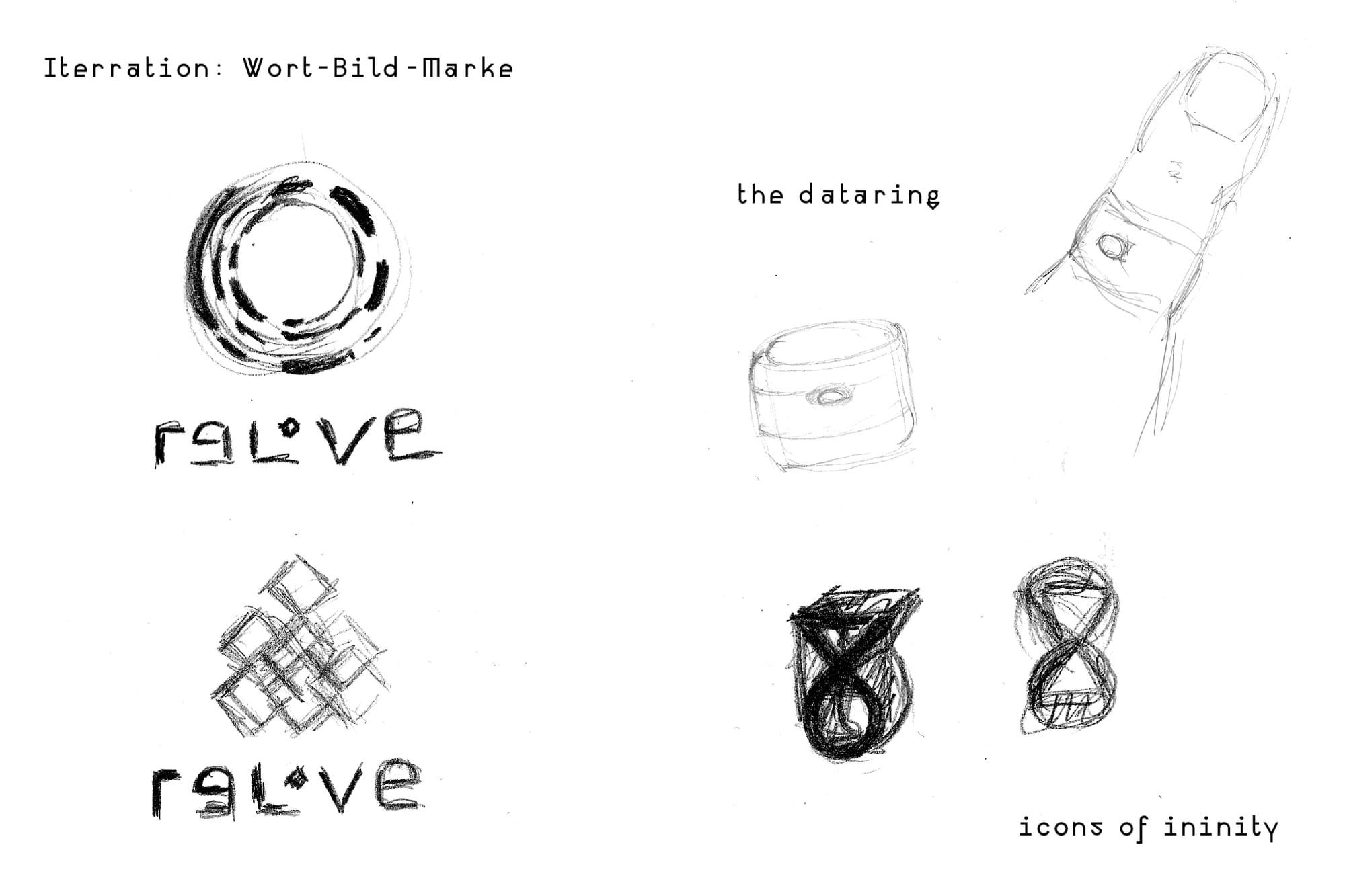
Ein Ring, um Daten so persönlich und direkt wie möglich zu speichern. Ein Ring ist ein Symbol und fungiert als Schnittstelle zur relive Cloud. Der Ring ist eine natürliche Schnittstelle, da die Cloud in erster Linie für das Sensor-Management und die Vernetzung verantwortlich ist.

Ich habe viel Zeit damit verbracht, über Daten und insbesondere darüber, wo Daten gespeichert werden, nachzudenken, daher bin ich überzeugt, dass dies immer wichtiger werden wird, wenn die Menschen sich dessen bewusster werden. Das Ergebnis ist ein vereinfachtes 3D-Logo, das in verschiedenen Medien verwendet werden kann.
relive die Ausstellung

Natürlich wurde mein Diplom auch öffentlich ausgestellt, für das ich einen speziellen Stand erstellte, der auf die Säule im virtuellen Raum abgebildet wurde. Es war ein nahtloser Übergang in die virtuelle Welt. Als kleine Innovation konnte das VR-Headset auf dem Stand platziert werden, da dies oft bei Ausstellungen nicht berücksichtigt wird.
Der Effekt, den die verschiedenen Welten auf die Menschen hatten, war unglaublich, von Aufregung, Traurigkeit, Sehnsucht bis hin zu einem dringenden Wunsch, mehr zu sehen.
Die Zukunft von relive
Natürlich wurde meine Idee längst gestohlen und kommerzialisiert, vielleicht sogar Sekunden nachdem ich sie hatte. Durch die Erstellung von relive XR habe ich den Wert jedoch bestätigt und eine Möglichkeit gefunden, ihn auszudrücken, auch wenn es nur vorübergehend ist. Was jedoch nie seinen Wert verlieren wird, ist der Wunsch, schöne Momente auf die immersivste Weise möglich zu wiedererleben. Es gibt Ansätze, diese Momente "wiederzuerleben". Sie wurden in Anwendungen für ältere Menschen integriert. Es gibt Krankenhäuser, die VR für Schmerzverarbeitung und Schmerzmanagement verwenden.
Die Idee ist immer noch bei mir, aber aufgrund meiner heutigen Management-Position bin ich leider zu beschäftigt, um etwas wie den Gaussian-Splatting-Ansatz zu testen. Apples neues Headset deutet darauf hin, dass wir uns darauf freuen können, zu sehen, wie Apple den relive-Moment meistert.
Hier sind einige lustige Ansätze, die den Namen buchstäblich verwenden:
- AMDs "Radeon ReLive for VR"
- XR RELIVE by splendour (relive on demand für Konzerte usw.)
- Zuletzt Apples Ansatz mit dem Vision Pro, der fast so klingt wie der Text, den ich auf meiner Website mit einem einfachen Slogan hinzugefügt habe: "Deine Erinnerungen werden lebendig."
Rückblick
Insbesondere der Aspekt der perfekten Präsentation war sehr herausfordernd und forderte viel von mir. Ich wollte alles auf die Linie setzen, damit das Ergebnis eine besondere Tiefe hätte, insbesondere für Menschen, die es immersiv mit VR-Headsets erleben. Der technische Teil konnte ausgearbeitet und perfektioniert werden, die Partikelanimationen in Kombination mit den beweglichen Inhalten hatten eine gute Wirkung, heute mit moderner, leistungsstarker Hardware wäre noch mehr möglich gewesen. Im Rückblick hätte ich heute mehr Photogrammetrie für Nahobjekte verwendet. Aus einer Entfernung von etwa 2m kann Gaussian Splatting verwendet werden.
Insgesamt habe ich das absolute Maximum aus dem herausgeholt, was ich in der mir zur Verfügung stehenden Zeit erreichen konnte. Ich hätte jedoch meine Ergebnisse mit effektiverer Planung und mehr Budget verbessern können.
Quellen
Für das Experience Design von relive habe ich mich von verschiedenen Quellen inspirieren lassen, diese sind die wichtigsten / Menschen dahinter:
- Mike Alger
- Golden Krishna
- Alex Chu
Bemerkungen und Danksagungen
Glücklicherweise gab es Menschen, die mich während der intensiven Zeit mit relive begleiteten und an mich glaubten. Trotz der Tatsache, dass ich mit riesigen Augenringen herumlief und von verrückten Dingen über DNA-basiertes Datenspeichern sprach.
- Alexander Meinhard, mein Coach, ein Top-Designer mit einem einzigartigen Gespür für Farben, Typografie und Interfaces. Seine Ratschläge und Ermutigungen trieben mich dazu, weit über meine eigene Vorstellungskraft hinauszugehen. Was für einige Außenstehende völlig verrückt erscheinen musste, akzeptierte er als kreativen Prozess. Ich habe immer noch einzigartige Erinnerungen an diese Zeit. Zum Beispiel der Blick des Café-Besitzers, als ich mein Oculus Rift mit mehreren Sensoren auf einem der Tische drapierte.
- Prof. Dr. Alexander Kutter, der damalige CEO von VR-Nerds Solutions, wo ich zu der Zeit freiberuflich tätig war. Er unterstützte mich und glaubte an meine Ideen.
- Patrick Wienzek, der talentierte und vor allem geduldige XR-Entwickler, der auf einzigartig pragmatische Weise viel Magie in VR für VR-Nerds zauberte.
- Julian Heineken, der damals schon erfahrene Tech- und Shader-Entwickler, der mir besonders bei der visuellen Umsetzung der Erinnerungskugeln half.
- Christoph Spinger für seinen Beitrag auf dem VR-Nerds News-Kanal und die erfrischend lustige Art, wie er mein Projekt präsentierte - im [GAMEPLAY 👆🏽
